【初心者】iPhoneでGoogle AdSenseを頑張りたい【完全版】
申請してからわずか2日!そして1発 ! そしてスマホのみ!
やった事を手順にしてみます
※私のブログは全てスマホのみでやってます!
これからの時代はモバイルや!
目次
- 1.はてなブログをプロ化
- 2.独自ドメインの取得
- 3.サーチコンソールの登録
- 4.AdSenseに申請
- 5.プロフィールを記事として書く
- 6.お問い合わせフォームを作る
- 7.果報は寝て待て
- 8.感想とこれから
1.はてなブログをプロ化
まずはプロ化して独自ドメインを設定しないと始まらない( ・ㅂ・)و ̑̑
プロ化の手順はこちら
↑公式が1番分かりやすい!
※↓メリットデメリットはこちら↓
2019/10/15日現在独自ドメインじゃ無くても受かるそうです!
無料でトライ出来るならその方がおすすめです!
2.独自ドメインの取得
今は独自ドメインじゃ無くても受かります!
記事を沢山書く前に独自ドメインを取得しておくのがオススメです!
沢山記事があると移動が大変みたいです
取得方法はこちらから
※転送リダイレクトをしましょう
本来のアドレスは
https://www.tebasaking.comですが
AdSense側では
https://とwww.が認識されないので
http://tebasaking.comになります
やり方はこちら
※↑私の記事ではないですがとてもわかりやすいです
3.サーチコンソールの登録
search consoleの登録!
いわゆるサチコってやつです
AdSense受からない!って人はグーグルにちゃんと認識されてない可能性から排除しましょう
登録方法はこちらから
4.AdSenseに申請
ここは注意事項があるので少し長くなります
まずはアドセンスにアクセス
登録はこちらから
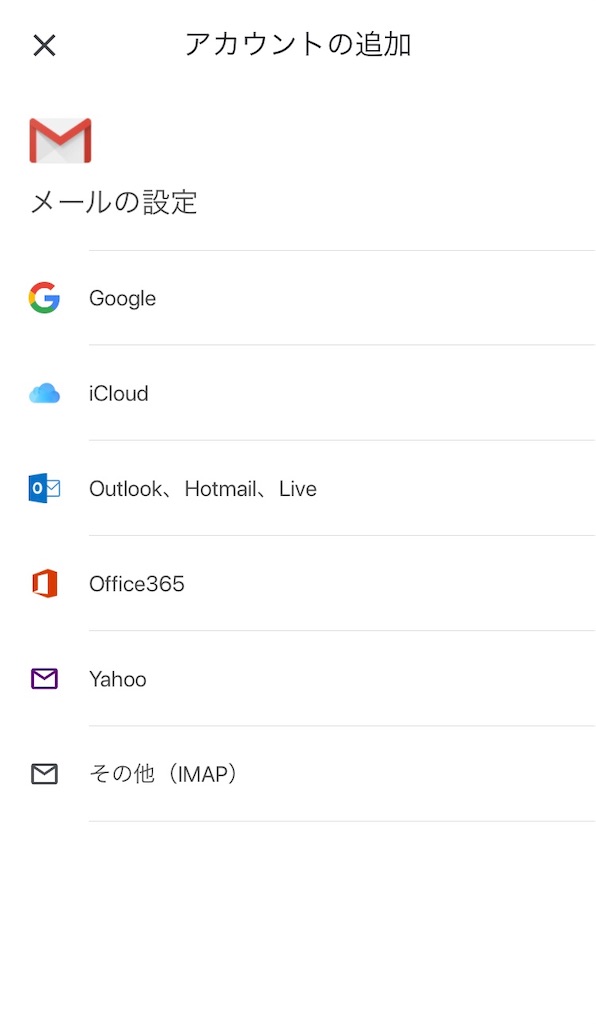
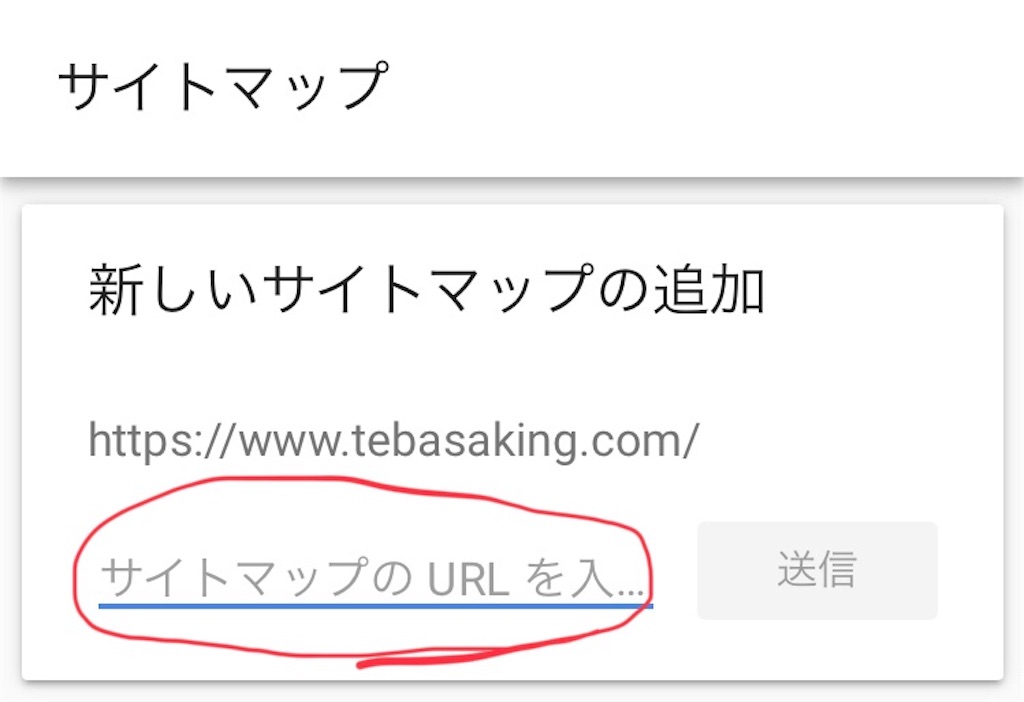
【申し込みはこちら】をタップ

↑ここにアドレスを入れます↑
ここが超重要
アドセンスはhttps://www.ホニャホニャ.comの赤字の部分を探す事が出来ません!
なので、http://ホニャホニャ.comで申請をしましょう!
転送リダイレクトをしっかり出来てないとつまづきます!気を付けて!
5.プロフィールを記事として書く
これはそのまま!
プロフィールを記事にして書くのが良い!
AdSenseを申請してからブログを更新すると「おっ?頑張ってんね?」ってなるらしい…とかなんとか
なので、プロフィールも記事にしちゃいましょう!
サイトマップとして登録しているページにリンクを貼る事!
リンクの作り方などはこちら
6.お問い合わせフォームを作る
これも記事でかいちゃいましょう!
おススメはGoogleの無料フォーム
やり方はこちら
↑これも私の記事じゃ無いですが分かりやすい
7.果報は寝て待て
後は通知が来るまで記事を更新しながら待つのが良いです!
私は夜23時に申請して、次の日の17時にプロフィールと質問フォームの記事を更新
そのままリンクを作ったりして就寝
次の日の10時には合格通知が来てヒャッフー!
ってな具合です
もっと記事貯めといたのに拍子抜けです
ゆるくなった〜?なんて話も聞きますが、私みたいなのでも出来たのだから貴方も必ずできます( ・ㅂ・)و ̑̑
諦めたら試合終了ですよ?
8.感想とこれから
AdSenseには正直期待してないんですよね〜
だってさ〜なんか向こう任せで楽しくないし、お金稼ぐってか、文書描いてるついでにお金稼ぎ!って感じで目的が逆?みたいな…
雑記ブログで月間100万pvとかでようやく稼いだ!って言えるのかな?
AdSenseはあくまでオマケ&自分の挑戦的な意味合いが私には強いです
でもでも〜
スマホのみって凄くない?
結構手間がかかったよ⁇
もし解らない事がありましたら、お問い合わせフォームから質問お待ちしております!
私にお答え出来る事なら頑張ります( ・ㅂ・)و ̑̑
最後まで読んで頂きありがとうございました!
↓ブログ村登録しました!フォローお願いします!
にほんブログ村
【スマホ】iPhoneでmarkdownを使いたい2【マークダウン】
 スマホでブログをmarkdownなテバだよ!
スマホでブログをmarkdownなテバだよ!
今回は「markdownについて」です
前回の記事は使い方やコードがメインだったんですが…
↓過去記事です!よければどうぞ!↓
https://www.tebasaking.com/entry/markdown
そもそもmarkdownってなんぞや?
SEO的に関係あるの?
使いやすいアプリとかあんの?
みたいな所を、私みたいな初心者にも分かりやすくほぼ専門用語なしで掘り下げていきます
markdownって何?の前に
私は、はてなブログをスマホのみでmarkdown記法を使って書いているんですが…
そもそもmarkdownって何?って所
でも、その前に知っておかないと説明できない物がHTMLって物です
以下wiki
HTML(エイチティーエムエル、HyperText Markup Language)は、ウェブページを作成するために開発された言語です。 ... ハイパーテキストでは、ウェブページから別のウェブページにリンクをはったり、 ウェブページ内に画像・動画・音声などのデータファイルをリンクで埋め込むことができます。
超〜〜〜〜ザックリ言うと
100均とかで買ってきた「ノート」に書いた「メモ」を「黒板」に写す為の「日本語」って所です
ノート=エディター(文書を書く為のアプリ)
メモ=ノートの中身 、テキストとかって言いますね!
黒板=ウェブ、ウェブ上
言葉=HTML言語、markdown言語など
つまり、HTMLをある程度理解できないと、動画や写真などを貼るだけのつまらないページになってしまう
それだけじゃなくて、Google先生に「見る価値無し!」なんて言われてしまう可能性もあります
折角なのでコードの書き方と一覧を調べてみた
全然わからんよね!泣
HTMLはここまで!
で!一覧表を見た貴方は、こう感じたでしょう
めんどくせぇ(º﹃º )って
そこで、登場したのがこのmarkdown記法なのです!
markdownのメリット
ここではmarkdownのメリットについて考えてみました
勘の良い人ならもう分かったと思いますが
このmarkdown記法のメリットは「簡単」って所にあります
見出しの書き方で例を挙げてみると
<h3>この中に見出し</h3>
これがHTMLの見出しの書き方
一方で
### 空白をあけた後に書く
こちらがmarkdown記法
どうです?明らかにmarkdown記法の方が楽で簡単ですよね?
こんな感じで「文書の中」のHTMLを簡略化したのがmarkdownって事です( ・ㅂ・)و ̑̑
他にも太字や強調などなど、簡略化されているものが沢山あります
※詳しくは過去記事へどうぞ!
SEO的にどうなの?
はい出ましたSEO!我々初心者を苦しめる代表格です(ꐦ°᷄д°᷅)
取り敢えずwikiより
検索エンジン最適化(けんさくエンジンさいてきか、英: Search Engine Optimization, SEO、サーチ・エンジン・オプティマイゼーション)とは、検索エンジンのオーガニックな検索結果において特定のウェブサイトが上位に表示されるようウェブサイトの構成などを調整すること。また、その手法の総称。
超〜〜〜〜〜ザックリ言うと
記事の中で強くアピールしたい事を「見出し」にしたり、題名と中身に一体性を持たせたりして、検索キーワードに対しての答えがちゃんと用意されているか?ってのを「検索エンジンに対してHTMLでしっかり伝えられる」様にすること
始めたばっかりのヒヨッコはてなブロガーには、記事上で見る見出しも文字サイズ変更も対して変わらないけど、「SEO的に記事を見た時」には全然意味合いが違うんです
うん、まとめられないw
気になる方は自分で調べてくださいね←オイ
そこで、ここからが本題
見た目が同じでも「SEO的に記事を見た時」に 意味合いが変わるってことは…
HTMLでは見出しが<h3></h3>だけど、markdownでは###になっちゃうけどどうなの?って所
その答えは
変わらないです
そもそもmarkdownってHTMLから派生した簡略書式だからSEO的に見た時にはHTMLに変換されているんです!!
見た目もキレイだし、書く時間も少なくてすむ。いい事だらけです!
おススメなmarkdownアプリ
いかがでしたか?上手いこと説明出来たかな?
書く手間が減るし、編集やリライトもやりやすいmarkdown!
そんなmarkdownを更に書きやすくするアプリをいくつか紹介します

こいつは凄いぜ!本当に無料?って位サクサク動く!プレビューが無いけど使いやすいテバさんおススメアプリ!

とてもヌルサク動くステキなアプリ!プレビュー画面の切り替えがスムーズでとっても使いやすい!キーボードの上に記号が出てくるから勉強にもなりますね!

こちらはプロ用。私は友達ので使わせてもらったが素晴らしい!でも個人でやるには完全にオーバークオリティでございます!
最後の以外は基本無料だからおススメです!
まとめ
markdownはこれからどんどん一般的に浸透していくであろう書式です
ってか自分が知らないだけで当たり前なのかな?
スマホでブログ書いたり、ホームページ作ったりするのが当たり前の時代になるであろうこれからは、このmarkdownがアツイ!と勝手に思ってます!
Qittaなんてmarkdown大好きなサイトもありますね
もし、HTML記法でしか書いたことない方はこれを機にmarkdownしてみてはいかがですか??
↑2回目
↓ブログ村登録しました!
にほんブログ村↑ポチると泣いて喜びます
【スマホ】iPhoneでアフィエイトを頑張りたい2【ASP】

スマホだけでブログやってるテバだよ!
アフィリエイト企画第二弾!
前回は取り敢えず始めてみる!って記事内容だったんですよ
んで、実際始めてみたらこんな事も出来るのね?って驚いた事や気付いた事を皆様に分かりやすく紹介していくよ!
アフィリエイトとは
そもそもアフィリエイトって何?ってところなんですが…
広告代理店って表現が1番近いです
もっと砕けて言うと看板って事
例えば↑この看板を貴方の家の壁に貼ったとします
看板を見た人がコーラを100円で楽天から買ったとします
そしたら楽天から貴方に1円入ります
すんごいザックリ言うとこんな感じ!
家がブログで看板がアフィリエイトの広告って所です
ASPって?
ASPとは(アプリケーションサービスプロバイダ)です
超ざっくり言うと
看板を作ってる人達ですね
コーラの様な特大企業は自分で広告をバンバン打っていけるからASPと取り引きしなくても大丈夫ですが
まだ無名な会社や商品はそんな事できませんし、信頼も無いです
例えば貴方がアボカドを作って、それを売りたいとします
ですが、残念ながら全然有名じゃありません
一軒一軒看板を提示してくれる家を訪ねる時間なんてありません
ってかそもそも看板なんてつくれません泣
そこでASPに相談しに行きます
「おい、このアボカド売りたいんだが」って
そうするとASP側は「看板作ってそれを提示してくれるやつ探しとくわ!」って言ってくれます

こうしてブロガーと企業を繋げる役割を担っている
これがASPの主な仕事ですね
お得なセルフバック
貴方が商品をバンバン売りたいからバンバン記事を書きたいです!ってなったとしましょう
ですが、実際に使って無いサービスを記事にするのは無理ってもんでしょ?
そこで登場するのがセルフバックです
すごくザックリ言うとスーパーの試食コーナーですね
まずは自分が無料or激安で使ってみる事が出来る( ・ㅂ・)و ̑̑
ぶっちゃけセルフバックだけでもお金稼ぐ事が出来ちゃったりします
経験積み上げにピッタリで楽しい(°▽°)
何よりかなりお得に買えたりします!
カエレバ・ヨメレバ
ブログでアフィやるなら絶対に必須です
ザックリ説明すると…
楽天とかアマゾンとかの商品検索ページをまとめて表示出来るって優れもの
本来なら
楽天と契約→楽天のサイトで商品紹介のコードをコピー→ブログに貼り付け
これをアマゾンとかでもやらなきゃで、同じ商品がブログ上に2つ出てきてしまう
って流れ
カエレバなら
楽天、アマゾンと契約→カエレバのサイトで商品を検索→ブログに貼り付け
1つのリンクでいくつものショップに経由出来るって寸法ですよ
ブログパーツって言う分類になるみたい
WordPressだとrinkerってのがあるみたいですね!
最近だと、「カッテネ」なんてのもあるみたい!
これが無料ですからね!たまげます!
おススメASP
これは前の記事でも紹介しましたけど、もう一回!

「カエレバ」推奨ASPもしもアフィリエイトです
多分これからは「もしも」がドンドン伸びてくると思ってます
化け物アフィリエイターのマクリンさんが有名です
「楽天」「Amazon」「Yahoo!ショッピング」をカエレバで運用するなら「もしも」一択だね!
![]()
いやいや、セルフバックで稼ぐんだ!って人はこちら
A8.net をどうぞ!
このASPの素晴らしいところはスマホでインターフェースが使いやすい!
つまり出先でセルフバックしまくれる
会社の休み時間にセルフバック!
移動の待ち時間にセルフバック!
寝る前に軽くセルフバック!
とまぁセルフバッカーにおススメです
「無い提携先が無い」ぐらい量が凄いって事が言いたかっただけです汗
A8.netと同じぐらいの古参ASPです
なんでも日本で最初のASPとかなんとか
ここでしか載せられない広告がたまにありますね!
でもその分マイナーだから自分は上手く使いこなせないかも
中級者以上のイメージ勝手にもってます
「LinkSwitch」や「Mylink」などの協力なアビリティもあります

最後はこれ!afb!アフィビーって読むらしい!
これもセルフバッカーにおススメだよ!
セルフbってのがあって選びやすいです
スマホサイトは広告のリンクは出てこない泣
消費税込みで振り込んでくれるのも嬉しいところです
まとめ
アフィエイトをやる上で大事な事は「リサーチ」です
でも調べてばかりじゃなにも始まらないのも事実
色々なASPに登録してそれぞれのサイトが教えてくれる事をピックアップしていくのが1番まともな情報源だったりします
看板が売れなきゃ会社潰れちゃうからそりゃ本気だよねって話
セルフバックもセミナーも知ってるだけじゃ始まらないですよね!
さぁレッツアフィ!!

↓ブログ村登録しました!
にほんブログ村↑ポチると泣いて喜びます
【初心者】iPhoneで Google search console を頑張りたい【スマホ】
細かい説明は抜き!
- とりあえずサーチコンソールを使ってみたいって人
- AdSense取得したいって人
とりあえず登録だけしてみましょう
1.先ずはGoogleアカウントを準備!
まだgmail持ってないよ〜って方は
↓こちらをタップしてみてね!↓
Googleのアカウントとgmailの登録方法
gmailの取得方法その1
- アプリをダウンロードしよう( ・ㅂ・)و ̑̑

gmailの取得方法その2
名前
本名で無くても大丈夫!もちろん本名でも大丈夫!ユーザー名
メールアドレスの@gmail.comより前の部分になります!
ブログやその他で公表する事になるので恥ずかしく無いもの、且つ自分が覚えやすいものがGOOD パスワード
gmailにログインする為のパスワード!覚えやすいのがいいかも!
※ユーザー名と同じはダメ絶対✖️生年月日
なるべく自分の歳と近い方が良いでしょう携帯電話番号
登録してもしなくてもどちらでも大丈夫だが登録をオススメします国/地域
日本だよ!ふざけないでね!
gmailの取得方法その3
- プライバシーポリシーに同意
これで終わり
楽チン簡単!
POINT
アカウント名=メールアドレスの@前だよ
パスワード=自分で暗記できるものが良いよ
別にGoogle search consoleを設定しなくても大丈夫ですが、Google AdSense取得はGoogleにどのように見られてるかが重要なので登録した方が吉!
2.サーチコンソールにアクセス!
↓ココからいけるよ!
そしたら【今すぐ開始】をタップ
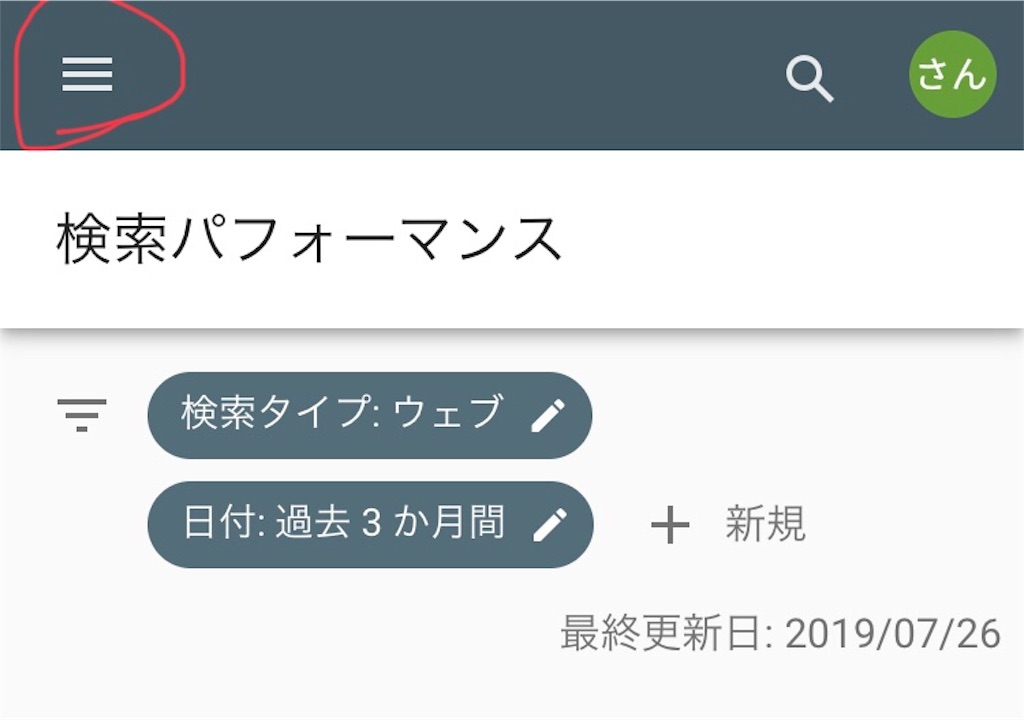
その次に左上のメニューバーをタップ

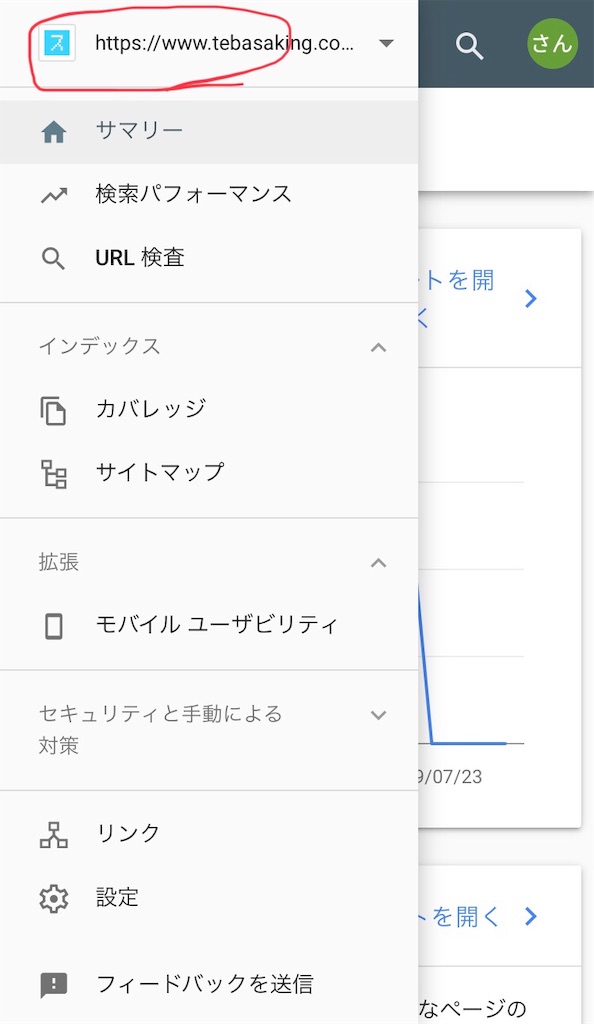
その次にサマリーの上のアドレスの部分をタップ
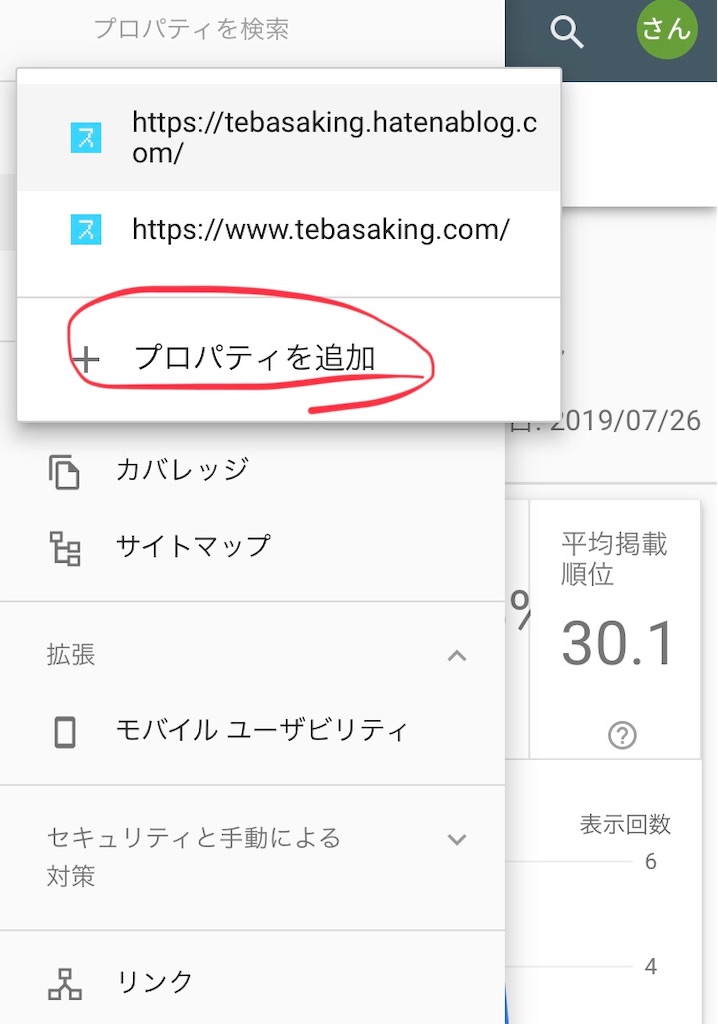
 プロパティを追加をタップ
プロパティを追加をタップ
 URLプレフィックスを選択して正式なアドレス(https://〜だよ!)を登録
URLプレフィックスを選択して正式なアドレス(https://〜だよ!)を登録
 サイトマップの登録もしちゃう
サイトマップの登録もしちゃう
/sitemap.xmlをココにコピペ

以上です!
3.アナリティクスと連携してみる
アナリティクスをPCサイトで表示します
集客→search console→サイトマップの登録
これだけ!
使い方は別の記事でまとめます
AdSenseを取得するにはサチコは必須ではないけど、無料だし登録して損はありません
サチコ→入ってくるお客さんのデータ
アナリティクス→入ってきたお客さんの行動
大まかに言うとこんな感じ!
↓ブログ村登録しました!フォローお願いします!
にほんブログ村
iPhoneでアフィリエイトを頑張りたい
1.はじめにやる事
まずはサブメールアドレスの取得をしましょう!
なんせアフィ関係に登録すると
物凄い数のメールが来ます
サブアド取って必要なメールの見逃しを防ぎます
オススメのサブアドは gmail
何せストレージも付いてくる!
はてなブログと連携もでけます
アナリティクスとサーチコンソールにも使えるアカウント
はてなブログでサブアド使うならgmail一択 です!
gmailのサブアド取得方法はこちら
gmailの取得方法その1
- アプリをダウンロードしよう( ・ㅂ・)و ̑̑

gmailの取得方法その2
名前
本名で無くても大丈夫!もちろん本名でも大丈夫!ユーザー名
メールアドレスの@gmail.comより前の部分になります!
ブログやその他で公表する事になるので恥ずかしく無いもの、且つ自分が覚えやすいものがGOOD パスワード
gmailにログインする為のパスワード!覚えやすいのがいいかも!
※ユーザー名と同じはダメ絶対✖️生年月日
なるべく自分の歳と近い方が良いでしょう携帯電話番号
登録してもしなくてもどちらでも大丈夫だが登録をオススメします国/地域
日本だよ!ふざけないでね!
gmailの取得方法その3
- プライバシーポリシーに同意
これで終わり
楽チン簡単!
POINT
アカウント名=メールアドレスの@前だよ
パスワード=自分で暗記できるものが良いよ
2.ASPに登録
次はASPに登録しましょう!
ASPとはアフィリエイトをやるに辺りバナーをくれる所!卸業者みたいなモノですね
色々あるのでいくつか紹介します
![]()
先ずは安心のA8.netです!
このサイトは扱ってる商品がとても多いのと、スマホ専用のアプリやページがあって使いやすい!
指紋認証で入れるのも楽チンでいいですね〜
バリューコマース!
こちらも安心感あります
宣伝のメールが来るのだけども、何か優しさを感じますね〜
向こうからアドバイスも来るのも良いっす

最後はafb!
顧客満足度5年連続no1!らしい
確かに使いやすいし、見やすい
ただし今の所はpcに限る!
スマホ用サイトがその内充実するはずだから今後さらに期待しております
3.ASPでクライアントと契約
これは広告を出したい企業(クライアント)にお願いをして、広告を出す条件を満たす事ですね!
簡単な話、エロ系は特化しないとほぼ全てがブログに載せる事が出来ません!
他にも追従型広告はダメとか、過剰広告はダメとか、色々ありますがそこは各自で確認してください
4.記事を書く
これが1番難しいですね!
モノを売る感覚で記事を書くとどうしても胡散臭くなってしまうし、実際に買ったり使ったりしたものを書くのはいつかネタが尽きます
ですが!
ここは地道に自分の経験を積んで、何でもやってみるしか無いと思うんです
イキナリ成果が出る案件なんてほぼないです
諦めない事が大事だと思います
世論や過去の経験に惑わされないで、自分がしたい事されたい事を追求していき、数字に真摯に向き合えば自ずと結果は付いてきます
セルフアフィっていって報酬もらいつつ実際に購入とか出来るシステムもあるみたい
↑これは近々トライしてみます〜( ・ㅂ・)و ̑̑
スマホでアフィリエイト!
目指せ億万長者!
↓ブログ村登録しました!フォローお願いします!
にほんブログ村