iPhoneでミニマリズムを使ってみたい

今回はコレ!
スマホだけでミニマリズムを使いたいです!
はてなブログで大人気のミニマリズム!
注意事項と簡単なカスタマイズをテバさん風に解説!
目次
1.導入方法
まずは導入方法です
自分のアドレスをコピー!
アプリの人は左上押して、基本設定のところに入ればスグいます!
それをサファリの検索バーに貼り付け!
pc版、もしくはデスクトップ用サイトを開く!
赤を押して自分のアドレスをペースト
青を押してデスクトップ用サイトを表示を押す
そしたら自分の
を押します
そしたら設定→デザインを押します
この画面で下にスワイプ

1番下にテーマストアでテーマを探すを押す
Minimalismを選ぶ!以上!
2.携帯で見れる様にする
まずレスポンシブデザインを設定します
先程のページ(設定→デザイン)の携帯マーク、←こんなのを押します
詳細設定→レスポンシブデザインに進みチェックマークを入れる
これで取り敢えず【ミニマリズム】を携帯で見る事が出来ます!ふぅ〜汗
3.カスタマイズとか
ここからはグダグダ語りながら説明していきますね
設定→デザイン→カスタマイズの順で押します
1番下に デザインCSS って所があります
これがカスタマイズをする全てと言っても過言では無いです
このCSSと本文のHTMLを組み合わせて記事やページをカスタマイズしていくんです
つい先月CSSって単語を知った私でもある程度出来たので大丈夫( ・ㅂ・)و ̑̑
HTMLやCSSについてはまた別の記事を書く予定です
早速やり方だよ〜
!必読!フォントを大きくする!
ミニマリズムは標準のpx(←ピクセルと読みます)が16なんです!
これはGoogle先生的にアウトなので17以上にしましょう!
数字を変えれば好きな大きさに( ・ㅂ・)و ̑̑
/*フォントサイズ*/
.entry-content p {font-size: 17px;}
メニューバーとかの追加!
この【ミニマリズム】の製作者のブログ
【決定版】はてなブログ・スマホデザイン最強カスタマイズ集 - ひつじの雑記帳
こどみすさん、まだ20歳らしいです…
天才がゴロゴロしている日本はまだまだ安泰!
やりすぎると記事を書く時間が無くなるので程々に…
見出しのカスタム!
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
h1の所をh3に変えて使って下さい!
* <h3></h3>←こんな感じで使えますよ〜
これが無料だなんてこの人(サルワカさん)は神様です
勝手にリンク貼らせて頂きました汗
この2つのブログ抑えるだけでやりたい事はほぼ出来るのではないでしょうか⁇
今更私が紹介する必要も無いですが敢えて紹介させて頂きました
4.携帯でやるメリット
正直デザイン関係をスマホでやるメリットは1つも無い
もう一回言うよ?
1っっつも無い!
大事な事なんで二回言いました照
デザインCSSって所押すと画面が上の方にビューって移動してなんか拡大されてる
それで下の方に行くとエディタが開いていて、そこに打ち込むのだが、予測変換は使えないしなんだかダブって入力されたり…
とにかく満喫かどっかでpc借りた方が遥かにやりやすいです泣
このブログは意地でiPhone一本でやってますが本当に泣きそうになります泣
デザイン関係を弄る時は大人しくPCを使うのをおススメします(°▽°)
↓ブログ村登録しました!フォローお願いします!
にほんブログ村
iPhoneでドメインを取ってみたい

本日は
ドメインの話です!
そもそもドメインってなんぞや?って所から
何故必要なんだい?
結局どうすればいいの?
みたいな事をテバさん風に書いてみます!
足らない部分だらけですが間違っちゃいないハズだぜ!
目次
1.どれが良いの?
声を大にして言います
.com一択です
理由はいくつかありますが…
- .jpや.co.jpなどと同じく知名度が高い
- 管理料金が比較的安い
- 知名度からくる安心感があるかも
- 管理会社を変更する時、悲しくならない
大体理由はこんな所でしょうか?
1.jpや.co.jpなどと同じく知名度が高い
私はサイトにアクセスする時は一応ドメイン見てます
昭和産まれてなので.orgとか怪しい!って思っちゃいます笑←偏見です
.comか.jpあたりが有名だからそれだけで安心感があるかと思いました!
2.管理料金が比較的安い
ドメインはドメイン管理会社から借りて始めて自分のアドレス(URL)になります
そのアドレスを管理してもらう為に管理会社にお金を払わないといけないのです
.comは安い!これはとても大事な理由ですよね
逆にめちゃくちゃ安いのもありますが注意が必要!
出来立てのドメインは売り出したいのか一年目は安くて次の年から高い!みたいな事があります泣
年間で言えば大した金額じゃないのですが、それでも経費は安いに越した事はない!と思います
3つほど管理会社あげてみます!
※2019/7/1現在
お名前.com
※最大手のドメイン会社、メールがめっちゃ多い
※トラブルの時情報が入りやすい←コレ重要‼︎
| .com | .jp | .net |
|---|---|---|
| ¥760 | ¥1160〜 | ¥1160 |
スタードメイン
※個人アフィにおススメ、安いし使いやすい
| .com | .jp | .net |
|---|---|---|
| ¥880 | ¥1180〜 | ¥1180 |
エックスサーバー
※こちらはサーバー契約するとドメイン無料らしいです
主にpc向け、スマホでサイトがメチャ見づらい
※SEO的に有利だとか何とか
| .com | .jp | .net |
|---|---|---|
| ¥780 | ¥1180〜 | ¥1180 |
3.知名度からくる安心感があるかも
価格.comやお名前.comなど企業の名前自体に使われてるので割と馴染み深いかな〜なんて
SEO的には関係無いみたいです
4.管理会社を変更する時、悲しくならない
ドメイン会社を変更出来るサービス(whois)があるんですが、あまりにマイナーだとそもそも管理会社が取り扱ってない事があります
2.そもそもドメインって何?
ドメインとは…
tebasaking.hatenablog.com
↑の青い部分の事です
URLの1番最後にいるやつで、他にも.jpや.incや最近だと.tokyoとか.oosakaなんてのもあります
よく【ネット上の住所】なんて言われるみたい
そこで
私のブログのURLで例えてみました!
| 国 | 都道府県 | 市区町村 | 番地 |
|---|---|---|---|
| https:// | .com | www. | tebasaking.hatenablog |
詳しい人が見たらオイってツッコミ入るかもだけど、大体こんな感じだと思う
正式名称は【トップレベルドメイン】と言います
このドメインというものは
早い者勝ち!です。
全く同じものは無いのです
私が狙ってたtebasaking.comはもう無かった泣
非営利団体は.org
企業はco.jp
日本に居住権がある人は.jp
インターネットサービスは.net
商業組織は.com
みたいな感じで昔は規制があったみたいですが、今は割と自由みたいです
※.co.jpや.incは企業向けなのでメチャ高です
3.何で必要なん?
これは収益化を目指すには必須のGoogle先生のアドセンスを取得する為と言い切ります!
借り物のドメインだと…
自分の所有物じゃ無いよね?
誰かに借りてるの?
その借りた人にまずお金入らないと不味くない?
的な事をGoogle先生は言ってきます泣
例えるならアパートでセブンイレブンを勝手に始めるよ?みたいな感じ!
いやそれなら大家に先に金払うからってなるみたい!
4.結局どうすればいいの?
独自ドメインを取る予定の人は悩むぐらいなら先に取りましょう!
そして
超ザックリいきます
1.自分のアドレスを考えます
tebasakingとか、自分が分かりやすいのが吉
2.ドメインを決めます
.com一択
3.ドメイン会社を決めます
最大手は、お名前.com、スタードメインもなかなか
4.グーグル先生に始めたよって挨拶する
アドセンスの申請
参考になりましたか?
どうやらドメインでアクセス数が上がるとかは無いらしいです
どのサイトもブログも言ってる事は同じで
肝心なのはコンテンツ(中身)
だそうです
アホなりに考えてみました!
↓ブログ村登録しました!
にほんブログ村
↑フォローお願いします!
iPhoneではてなブログproを頑張りたい

今日ははてなブログをpro化するお話です。
早速行きますよー!
目次
1.pro化とは?
はてなブログを始める時に無料でやるかproでやるか悩んだ人も多いと思います
最初からお金掛けてやるのもなぁ〜…と思ったら無料で全然OK!
そもそもpro化するメリットは何でしょうか?
テバさん風に考察してみました!
1.独自ドメインが使える
2.トップページ色々イジれる
3.写真アップロード容量が増える
4.無駄な広告が消せる
大体こんな感じかな?
他にもいくつか特典はありますが…
これから始める人にはあんまり関係ないと思います〜
1.独自ドメインが使える
これが1番大きな理由ですね
この独自ドメインが無いとGoogle AdSenseが使えないんです!
現在のアフィリ界の王であり唯一無二のGoogle AdSenseは独自ドメインでしか申請できません
ブログ収益化を目指すならここは通らなければならない道ですね
2.トップページ色々イジれる
以前私のページに来て頂いた方は分かるかもですが、トップページが変わりました!
これは、ヘッダー(ページの1番上)と呼ばれる部分とフッター(ページの1番下)と呼ばれる部分がイジれる様になります
中々おシャンティになってる( ・ㅂ・)و ̑̑
なんせ
丸パクリですからね!
こどみすさんは神!
まだまだこれから色々やっていくので、成長するのも楽しみして頂けたら泣いて喜びます!
3.写真アップロード容量が増える
これは月300MBが月3GBに増えます
GoogleとかDropboxとか無料の外部サーバー使いこなせる人は特に用事は無いですけども
iPhone一本でやってる私にはとても助かる!
でも、iPhoneだからこそ外部使えって話なんですけどね〜汗
だって速度制限とかすぐ食らっちゃうし泣
4.無駄な広告を消せる
これは効果大です!
無駄な広告は消すに限る
見やすい!
私がpro化した1番の理由です
こんなページに辿り着いて頂いて、尚且つ余計な広告を見せるなんて…
後はAdSenseと狙いのアフィの邪魔になりそうだな〜なんて
2.どうすればいいの?
単にpro化するのは凄い簡単!
はてなブログのトップページに行ってpro化するみたいな所押してカード登録しておしまい!
1.で書いた通りですが、pro化した所で出来る事はさほど変わらないです
デザイン弄り倒したい方はpro化!
独自ドメイン取ってAdSense入れたい方はpro化!
この2点を考えた上で検討するといいかも!
3.使用感とか感想
ぶっちゃけpro化しなくても良かったなぁ〜と感じました
デザインはレスポンシブ対応してるテーマで充分だし、AdSenseは雑記ブログメインの方じゃなければ特に必要はないかなと…
収益化を目指す上では、いかに個別の広告を貼って単価の高いものを丁寧に説明するに尽きると思うので
悩んでる方は
やらなくていいと思いました!
↓ブログ村登録しました!フォローお願いします!
にほんブログ村
iPhoneで【アイキャッチ】とか頑張りたい!
1.アプリをダウンロード
phontってアプリをダウンロードしてください!

そしたら〜

ココを押して

ココを押して
※今回は分かりやすくプレーン画像で!
写真もイジれます!

ココを押して
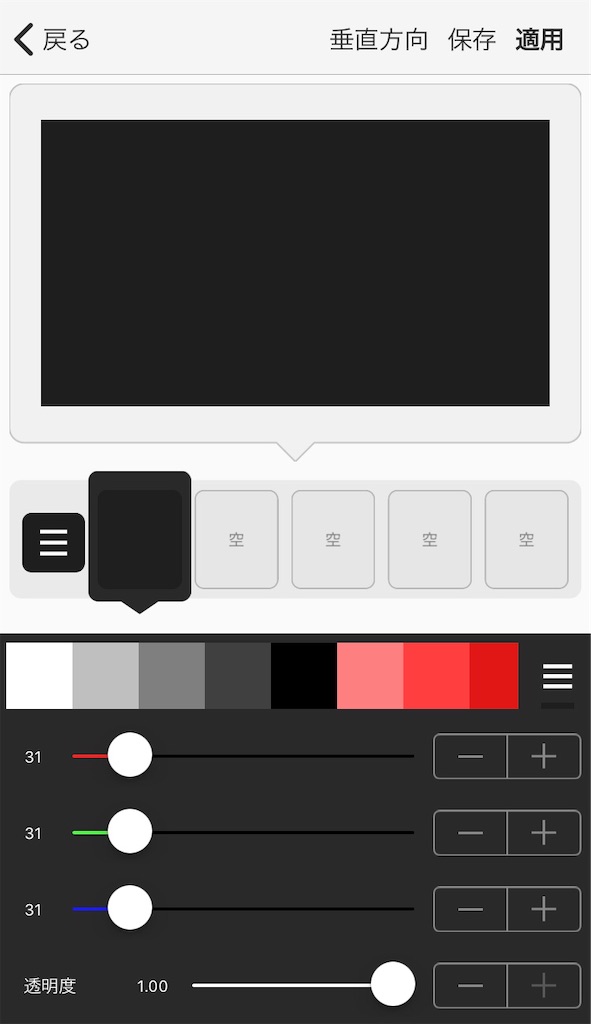
※ここも今回は分かりやすく黒です!
ノート調もできる!
2.サイズや色など
3.文字を入れる
↑の【赤】【青】【黄】の各工程が終わったら文字を入れます

どこでも良いからタップすると、【文字を追加】が出てくるので押します

好きな文字を入れたら【完了】を押します

出来た文字をタップすると、こんなのが出てきます
文字の色やフォント、角度や位置、かなり自由に直感的に出来ます

押しながら全部の文字に触れる様にすると、触れた文字を同時にイジれます

今回は真ん中に寄せてみます。

こんな感じ!
出来たら右下を押して、好きな場所に保存!
後は各記事の
1番上に置けば完成!
↑ココ重要です!
1番上の画像が【その記事のアイキャッチ】になります!【サムネイル】的な扱い?
どうですか?出来ました?
肝心なのは見やすく、分かりやすく、簡単に!かな?笑
初心者なのでサッパリです‼︎
ここからはグダグダと自分語りを入れつつ説明していきます!
それにしても、このアプリはかなり完成度が高くて素晴らしいですね〜
他にも画像を埋め込んだり、無料の素材を使ったり、写真もイジれます!素晴らしい!
小顔に出来たりとか、頭から耳とか生やせませんがね笑
4.写真とかイラストを追加する
 ココを押して
ココを押して
自分のカメラロールに入れた素材を選択!

こんな感じにしてみました!
これを保存すると〜

ほい!完成!
5.感想とか
このphontってアプリはとても良心的だと思いましたよ!
イラストや写真は無限にあるから困る事はまず無いですが、それだと個性が無いし何よりツマランのです!
その点このアプリは課金すれば更に機能が拡張出来るし、他のアプリとも連携がとれて素晴らしい!
楽しいですね〜( ・ㅂ・)و ̑̑
なんかブログが上手になった気がしません?
バナーとかも自分で作れたりしちゃうんじゃね?
コレが出来ればアフィリエイト出来るんじゃね?
えっ?億万長者なれんじゃね?
的なね!
皆様は多分私よりセンスが良いはずなので、上手に使いこなしてみて下さいね!
私はこっちの才能は皆無です!
これで
文法と写真はなんとか最低限のオリジナリティが出せますね!
次は宣伝です!
ツイッターとブログ村でゴリゴリフォロワーとか増やしていきます!
↓ブログ村登録しました!フォローお願いします!
にほんブログ村
iPhoneでmarkdownを使いたい
前回の設定で【はてな記法】か【markdown】を選ばれたと思いますが…
その後色々調べていたら【markdown】がおススメ見たいですね!
いないと思いますが私のブログで【はてな記法】を選んだ方。全力で謝罪します。申し訳ございません。
どちらでも構わないらしいのですが、【markdown】の方がほかのブログサービスに移行した時にスムーズになるみたいですね!
さて、そんな【markdown】ですが…
わけわからんです!泣
なのでiPhoneの基本機能とアプリなどでこの【markdown】を上手いこと使ってみたいです!
便利なコード一覧もあるよ!
目次
1.せっかく文字色変えられる様になったのに…
過去の記事で色変えられる〜ってはしゃいだ事がありましたが、markdown記法になるとこれが全然役に立たない泣
ってか使いづらすぎて泣きそう
なんか文字色変えるにも
<span style="color: rgba(211, 47, 47, 1);">こんなの</span>
こんな感じで何故か間に挟まないといけないし泣
※【こんなの】の部分です!
改行するにも<br>これ入れなきゃならないしで、本当に泣きそう。
なのでiPhoneの基本機能を使って少しでも楽にしたいぜ!って事です!(º﹃º )
まず【設定】→【一般】→【キーボード】→【ユーザー辞書】にいきましょう。
そしたら、使いたいコードを自分の感覚で名前登録。
実際にやってみる

【単語】を【<br>】にして、【よみ】を【び】にしてみます。
これで記事を書いてるときにワザワザ数字や英語のキーボードを使わなくても改行出来ます!
たかが改行でこれかよ(ꐦ°᷄д°᷅)
ハンパねぇ使いづらいよ!
助けてよ!って方
それなら改行したい数を先に入れてみましょう( ・ㅂ・)و ̑̑
実際にやってみる

こんな感じで三行改行したい時は【さん】と、打つと変換候補に<br> <br> <br>と一気に3つ出てきますね!コレは楽ちん!
実際の表記はこんな感じに…
↑横に並んでる
↓横に並んでる
↑上の文の【実際の表記はこんな感じに…】から下をmarkdown上で見ると…
**実際の表記はこんな感じに…** <br> <br> <br> ↑横に並んでる <br> ↓横に並んでる <br> <br> <br> <br>
もう、訳が分からない泣
こんな感じに自分の使いたいアイコンやコードを自分の使いやすい読み方にしてしまおう!って言うのが今回の提案です。提案……です泣
2.markdownを使える様になりたい
ここではmarkdownを使える様になりたいって事なんですけども…
1.の所で少し触れましたが、このmarkdown記法には色々なコードと呼ばれる文法があるみたいですね。
そこで、使えそうなコードをまとめてみました!
便利なコード一覧
⚪︎
見出しリンク
⚪︎
ページ内リンク
⚪︎
簡単な表の作り方
⚪︎
飛び出し表記
⚪︎
行頭にスペース
⚪︎
水平線
見出しリンク
[:contents]
⚪︎このコードを貼って#で見出しをつければ使えます!テバさんはこれがやりたかったんです!
※ #の後には【空白】を入れてね!
ページ内リンク
これは【見出し】以外の場所、つまり#以外の場所に飛びたい時の記法
1.[ここから](#jump-there)
2.<a name="jump-there">ここに飛ぶ</a>
⚪︎1.のコードの【ここから】と、2.のコードの【ここに飛ぶ】を好きな文字に変えて使える!これもやりたかった!
※ 複数設置する場合は、1.と2.のコードにいる両方の【jump-there】に変化をつけてね!
※【jump-there1】とか【jump2】とか
要はこの【jump-there】がお互いのワープの鍵になってるみたいです。鍵と鍵穴合わせるみたいな感覚で使ってみて!
細かいルールがあるらしいけど面倒なので省きます!
簡単な表の作り方
| はてな記法 | markdown | 見たままモード | |
|---|---|---|---|
| 難易度 | マズマズ | 激ムズ | 簡単 |
| オススメ度 | (・Д・) | ( ・ㅂ・)و ̑̑ | (º﹃º ) |
| <i class="fas fa-user-circle"></i> |はてな記法|markdown|見たままモード| ||:--:|:--|--:| |難易度|マズマズ|激ムズ|簡単| |オススメ度|(・Д・)|( ・ㅂ・)و ̑̑|(º﹃º )|
⚪︎色々な使い方が出来る簡単な表です。 ちょっとアイコンと複合技とかしてます照
※ 真ん中の |:--:|:--|--:|の :の位置がその下の表のセンタリングとか右寄せ左寄せをしてます。
|の本数を増やせば表の幅も増せるみたいです。
※ 使う時はmarkdown上でiPhoneの改行を押してから!
飛び出し表記
ココ押してね!
これが飛び出し表記じゃ!
<details><summary>ココ押してね!</summary>
これが飛び出し表記じゃ!
</details>
⚪︎【ココ押してね!】と【これが飛び出し表記じゃ!】を好きな文字でどうぞ!
行頭にスペース
 
⚪︎ これを行頭に入れます
<   <  
この順番でスペースの幅が大きくなります。
※ 開けたいスペース分連続で入れればOK!
水平線
___
⚪︎前後にスペースを入れて下さい!簡単だ!
3.テバさんの使用感
もう、お分りいただけましたか?
そうです。
わけわからんです!泣
これ以外にも沢山のコードがあります。
記事のペースが落ちたのはこれのせいです泣
ここに書かれているコードは他の書き方があったり、はてなブログ以外だとちゃんと反応しなかったり、なんて事があるらしいです!
これらを駆使して読んで頂ける皆さまに分かりやすい記事を書いて行くのが当面の目標です!
最後に…
もっと綺麗にしたり、背景変えたりとかは【はてなブログpro】じゃないと出来ないっぽいです泣
1000pv超えたらproにしてみようかしら(`・∀・´)